Cara Meningkatkan Kecepatan Loading Blog - Setiap blogger dan webmaster pasti ingin mempunyai blog/website yang cepat ketika loading. Begitu juga dengan Aladiw yang selalu mencoba untuk memperbaiki kualitas blog termasuk dari sisi kecepatan loading. Tetapi hal ini dapat terhambat jika suatu blog memiliki total ukuran atau size yang besar yang didalamnya mengandung bermacam-macam komponen, baik dari segi template itu sendiri, gambar, banner, flash grafik ataupun widget yang dipasang dalam blog untuk mempercantik blog. Memang ukuran kecepatan loading suatu blog/website tidak hanya tergantung dari komponen-komponen diatas, tetapi juga dari kemampuan dan kecepatan akses internet yang kita gunakan.
Pengaruh di atas dapat membuat kecepatan blog menjadi berkurang atau menjadi lambat ketika orang lain mencoba untuk mengaksesnya. Dengan pengaruh negatif ini, tentunya blog kita akan ditinggalkan oleh blogger lain karena membutuhkan waktu yang lama untuk bisa masuk ke dalam blog, apalagi bagi pengguna internet yang memakai akses dial-up tentu sangat terasa pengaruhnya. Untuk itu Aladiw coba membuat beberapa cara untuk meringankan dan mempercepat loading blog. Sebagai berikut:
1. Test kecepatan loading blog
Hal pertama yang perlu dilakukan oleh teman-teman yaitu mengecek kecepatan loading blog dalam beberapa website penyedia tool tersebut. Kita bisa menggunakan jasa ini dengan mencarinya di search engine Google atau bisa dengan mengunjungi iwebtool speed test.
2. Menggunakan kompresor GZIP dan Ob_gzhandler
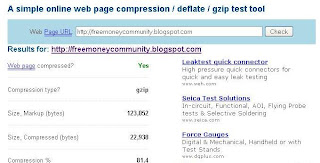
Setelah mengetahui kecepatan loading blog, langkah selanjutnya untuk menambah kecepatan blog yaitu dengan mengkompress HTML size dengan menggunakan kode GZIP dan ob_gzhandler. Cara ini bisa mengurangi ukuran blog hingga 80% dari ukuran sebenarnya ketika blog diakses, karena sistem kerjanya adalah dengan mengkompress data yang masuk ke server provider blog baru kemudian di arahkan ke browser. Teman-teman hanya perlu mengcopy kode dibawah ini ke dalam kode template:
Atau kode dibawah ini
<?php ob_start("ob_gzhandler"); ?>
Kemudian paste/letakkan kode tersebut di atas kode dipaling atas template blog dan di save.
3. Convert/kompress ukuran gambar
Gambar yang di upload dalam blog juga bisa mempengaruhi lama tidaknya loading suatu blog, karena gambar apalagi yang ukurannya besar akan memakan bandwith yang cukup besar, sehingga untuk menampilkannya dibutuhkan beberapa waktu. Untuk itu sebelum upload gambar ( atau jika sudah diupload juga tidak masalah) ke dalam blog, kita bisa mengkompress atau convert ukuran file tersebut ke ukuran yang lebih kecil. Teman-teman bisa menggunakan jasa image optimizer secara gratis untuk merubah ukuran file tanpa mengurangi kualitas gambar tersebut. Setelah mengupload gambar ke dalam situs ini, kita bisa memilih jenis kompresi dalam bentuk JPEG, GIF dan PNG. Setelah itu tool image optimizer ini akan menampilkan hasil gambar dari kualitas gambar 90% sampai kualitas gambar paling rendah yaitu 10%.
4. Gunakan CSS compressor
Untuk lebih memaksimalkannya kita juga bisa mengkompress kode CSS dalam template blog dengan cara manual atau dengan bantuan online tool. Cara ini bertujuan untuk merampingkan ukuran kode CSS dalam blog dengan menghilangkan kode yang tidak perlu dan memadatkannya (contohnya: menghilangkan jarak spasi yang tidak diperlukan dan menghapus komentar). Untuk melakukannya teman-teman dapat mengcopy kode CSS dalam template blog kemudian kunjungi situs CSS drive compressor. Ada 3 pilihan jenis kompresi yaitu:
- light
- normal
- super compact.
Sebaiknya pilih yang normal saja untuk hasil yang relevan. Sedangkan untuk komentar juga ada 3 pilihan:
- don’t strip any comment
- strip all comment
- strip comment at least (...) characters long (not counting line breaks within comment)
Teman-teman dapat memilih apakah komentar tidak perlu dihapus, dihapus semua atau dihapus sebagian (menghapus komentar yang memiliki panjang beberapa karakter sesuai keinginan masing-masing). Jika ingin menggunakan custom setting sobat juga bisa memilih sendiri jenis kompresi yang diinginkan dengan merubahnya ke “advanced mode”. Layanan ini dapat mengkompress ukuran CSS antara 10%-20%.
5. Javascript compressor
Jika blog masih terasa berat, maka langkah selanjutnya adalah dengan mengkompress kode widget (javascript) dalam blog. Caranya mirip dengan CSS compressor, yaitu dengan memadatkan kode javascript yang panjang sehingga lebih ramping tanpa mengurangi atau merubah fungsi widget tersebut. Untuk menggunakannya bisa mengunjungi situs JS minifier dan memilih 3 tingkatan kompresi yaitu, minimal, conservative dan aggressive. Aladiw sendiri bisa mengkompress 5%-10% untuk masing-masing widget yang ada dalam blog. Tapi kalau untuk kode iklan sebaiknya jangan dikompress karena nanti bisa-bisa menimbulkan masalah.
6. Software HTML Compressor
Untuk alternatif lain, sobat bisa menggunakan software freeware “absolute html compressor” untuk mengkompress kode HTML baik secara default setting atau custom setting tanpa memerlukan koneksi internet. Software ini memiliki kemampuan yang sama dengan online tool CSS compressor dan javascript compressor. HTML compressor dapat didownload secara gratis di alentum.com
Setelah menggunakan cara-cara diatas, Aladiw Blog memiliki ukuran yang lebih kecil dibandingkan dengan sebelumnya, seperti statistik gambar berikut ini:
Dan ketika Aladiw mencoba mengetesnya sendiri memang ada perubahan yang cukup terasa ketika loading blog, terutama untuk posisi munculnya psotingan blog yang cukup cepat, sehingga teman-teman bisa segera membaca informasi yang disajikan dalam artikel.
Jadi, dengan cara ini mudah-mudahan kecepatan loading blog teman-teman bisa lebih dimaksimalkan lagi khususnya bagi Aladiw pribadi. Sehingga blog menjadi ringan dan pengunjung/blogger lain bisa betah mengunjungi blog dan berpengaruh pada tingkat pageviews artikel dan juga meningkatnya trafik.
Terima kasih..

Tidak ada komentar:
Posting Komentar